站点导航是到达网站各个功能点的快速链接,最常用的一般有页面顶部的主导航和页尾的导航,当然你也可以随意添加导航,例如页面模块的左侧菜单。

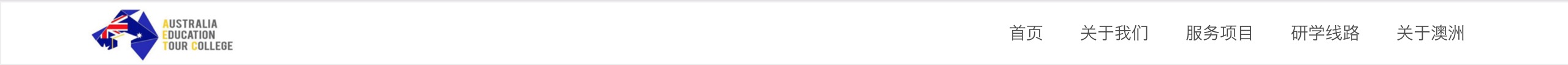
图示:导航在网站前端表现的形式
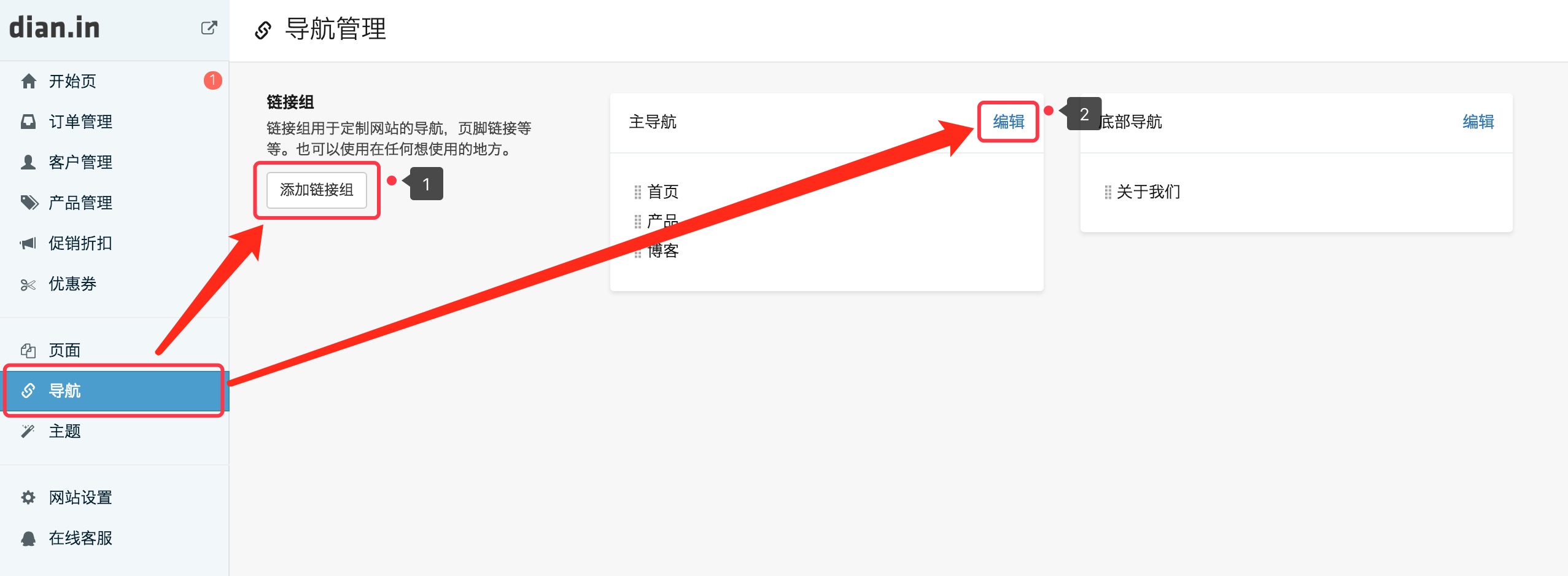
在 dian.in 维护导航非常简单,首先需要登录到系统管理后台,点击左侧的【导航】菜单,会进入下图所示的界面:

图示:导航后台管理界面
点击标注1和2分别可以创建和编辑导航。
添加导航链接
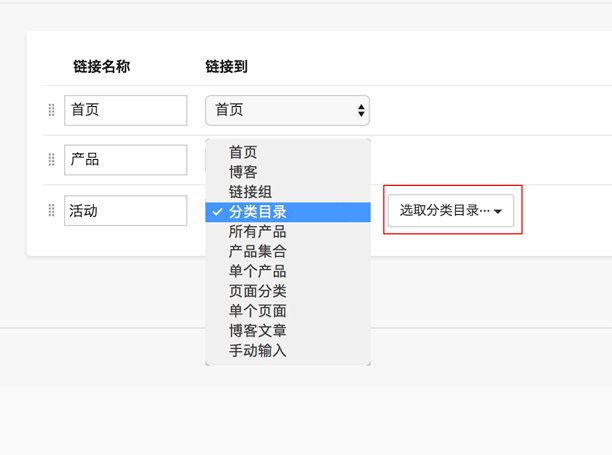
链接的类型:
首页:链接到站点首页。
链接组:链接到另外一个链接组,一般用于二级导航。
博客:链接到博客模块的首页。注:博客功能需要额外开通。
所有产品:链接到站点所有的产品列表页。
分类目录:链接到产品的分类目录产品列表页。
单个产品:链接到具体的单个产品。
产品集合:链接到具体的产品集合页面。
页面分类:链接到页面的分类,现实的是该分类下的页面列表。
单个页面:链接到单个的页面,例如:关于我们。
博客文章:链接到单个的博客文章。
手动输入:输入任何的网站地址,可以是站点的相对地址(比如:/pages/about-us)也可以是站外的绝对地址(比如:http://dian.in,但是要注意地址可以访问。
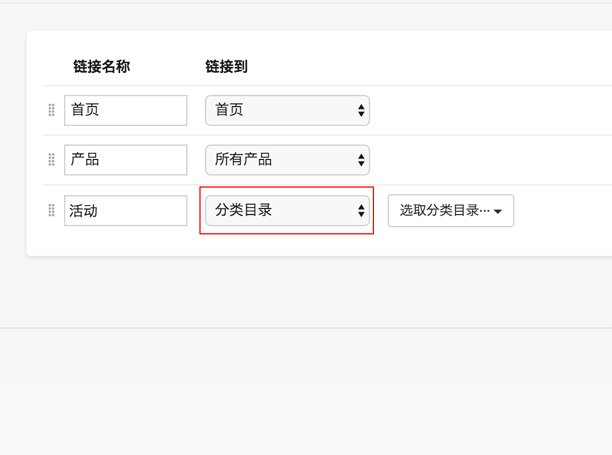
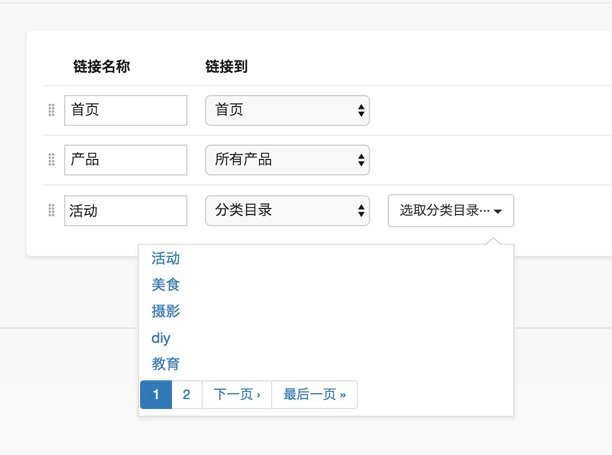
添加或编辑导航链接的时候只需要选择相关的链接类型,再选择对应的数据即可。另外注意点击【保存】按钮保存更改。

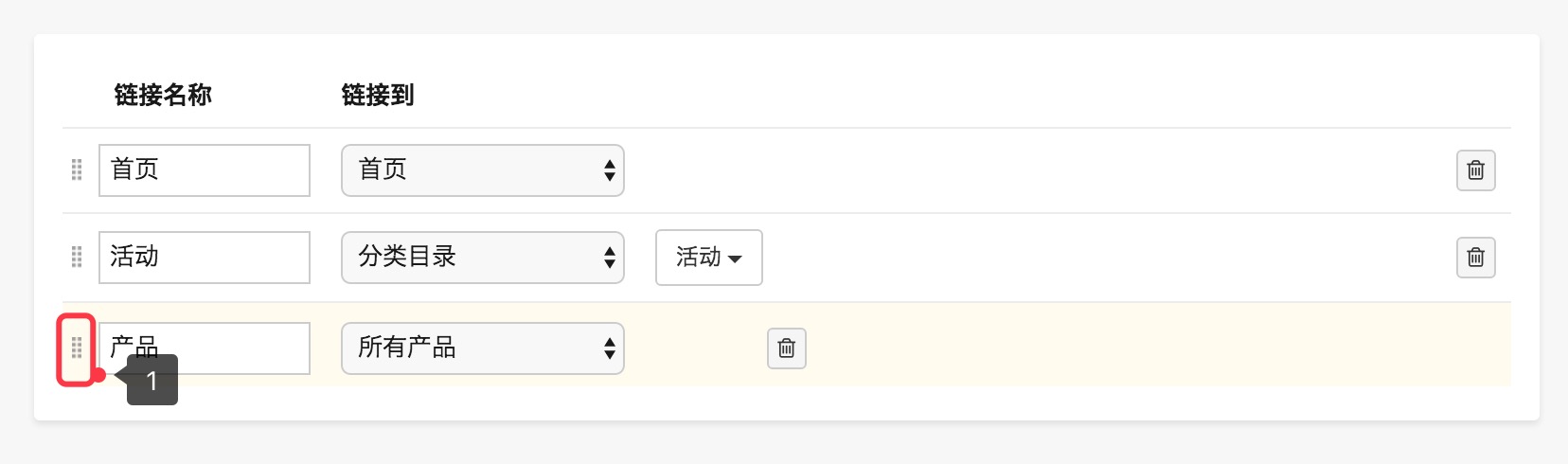
导航链接排序
导航链接排序是指决定导航链接,在编辑导航界面上下拖动链接前的图片即可调整顺序,调整完成后注意点击【保存】按钮。

图示:上下拖动标签1所示图标排定顺序